기본적으로 사용할 기술은?
Node.js
Express
WebSocket
DB나 Redis로 데이터를 관리할 필요가 있지만,
"개발 환경 세팅"에서는 웹소켓 통신을 위한 세팅만
구성하고, 다음 강의에 DB나 Redis를 사용해보겠습니다.
먼저, 해당 디렉토리의 터미널에서
yarn add
yarn init -y
를 입력해줍니다.

그 결과, package.json과 yarn.lock이 생성된 걸 볼 수 있습니다.
package.json으로 이동해
을 추가해줍니다.
이제 본격적으로 필요한 패킷들을 받아보겠습니다.
터미널에서
yarn add express socket.io
를 입력해줍니다. 그럼
"dependencies": {
"express": "^4.21.0",
"socket.io": "^4.8.0"
}
이 추가된 걸 확인할 수 있습니다.
공동 작업 환경의 코드 편의성을 위해 prettier와 서버 변경을
바로 적용 재시작해주는 nodemon을 받아 봅시다.
터미널에
yarn add -D prettier nodemon
을 입력해줍니다.
그럼,
"devDependencies": {
"nodemon": "^3.1.7",
"prettier": "^3.3.3"
}
가 package.json에 추가될 겁니다.
파일 생성으로 .prettierrc파일을 만들어줍니다.
그리고 그 파일 안에
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 100,
"arrowParens": "always",
"orderedImports": true,
"bracketSpacing": true,
"jsxBracketSameLine": false
}
코드를 복사해서 넣어줍니다.
이제 우리가 작성할 파일들을 가지게 될 src 폴더,
서버와 연결할 app.js를 만들어줍니다.
nodemon을 사용하기 위해
"main": "src/app.js",
"scripts": {
"dev": "nodemon src/app.js"
},
을 package.json()에 추가 및 수정해줍니다.
app.js에는
import express from 'express';
const app = express();
const PORT = 3030;
app.use(express.json());
app.use(express.urlencoded({extended : false}))
// urlencoded 해주는 옵션
// extended : true는 라이브러리를 쓸 때
// extended : false는 라이브러리를 안 쓸 때
app.listen(PORT, () => {
console.log(PORT + '포트로 서버가 열렸습니다.');
});
위와 같이 3030포트 번호로 서버를 열어줍니다.
그리고 http 패키지를 사용해야 하기 때문에
import { createServer } from 'http';
import 받습니다.
그리고,
const server = createServer(app)
createServer로 app를 담아줍니다.
app가 server에 담겼기 때문에
기존
app.listen(PORT, () => {
console.log(PORT + '포트로 서버가 열렸습니다.');
});
을
server.listen(PORT, () => {
console.log(PORT + '포트로 서버가 열렸습니다.');
});
으로 바꿔줍니다.
전체코드 :
import express from 'express';
import { createServer } from 'http';
const app = express();
const server = createServer(app);
const PORT = 3030;
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
// urlencoded 해주는 옵션
// extended : true는 라이브러리를 쓸 때
// extended : false는 라이브러리를 안 쓸 때
server.listen(PORT, () => {
console.log(PORT + '포트로 서버가 열렸습니다.');
});
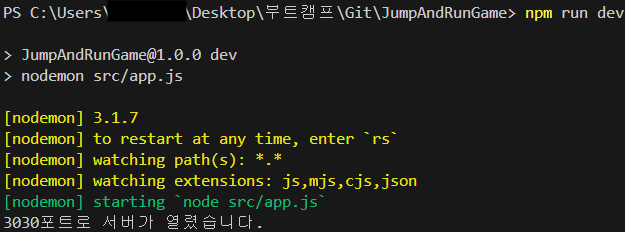
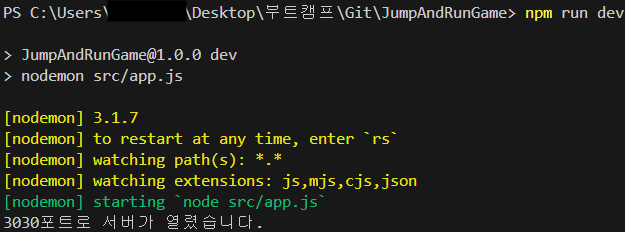
npm run dev를 입력하면

서버가 정상적으로 열리는걸 확인할 수 있습니다.
이제 socket.io를 사용하기 위해 src 밑에 새로운 폴더와 스크립트 init/socket.js를 생성합니다.
socket.js에서 우리는 socket.io를 사용할거라
import { Server as SocketIO } from 'socket.io';
//as를 통해 Server를 SocketIO라는 이름으로
//개발자가 사용할 수 있게 바꿔줍니다.
socket.io를 import 해줍니다.
이때 Server as SocketIO는
Server라는 이름의 메서드를 SocketIO라는 이름으로
개발자가 사용할 수 있게 바꿔줍니다.
const initSocket = (server) => {
const io = new SocketIO();
// 소켓 IO 객체를 생성하고
io.attach(server);
//io.attach라는 메서드를 사용해 server에 연결해줍니다.
};
initSocket이라는 함수를 만들고
매개변수로 이름이 server인 매개변수를 만들어줍니다.
const io = new SocketIO();
// 소켓 IO 객체를 생성하고
로 SocketIO 객체를 생성하고,
io.attach(server);
//io.attach라는 메서드를 사용해 server에 연결해줍니다.
io.attach라는 메서드로 server에 연결해줍니다.
서버는 app.js에 만든 server를 넣어줄거라
export default initSocket;
// 서버는 app.js에 만든 server를 넣어줄거라
// export default로 외부 스크립트에서
// 사용할 수 있게 해줍니다.
로 외부 스크립트에서 사용할 수 있게 해줍니다.
다시 app.js에 돌아와
import initSocket from './init/socket.js';
을 import 받고,
initSocket(server);
server.listen(PORT, () => {
console.log(PORT + '포트로 서버가 열렸습니다.');
});
server를 열기 전에 initSocket으로
server를 붙여줍니다.