Node.js란?
1) Node.js 란?

Node.js : Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임 입니다.
이벤트 기반, 논 블로킹 I/O 모델을 사용해 가볍고 효율적 입니다.
npm(Node.js 패키지 생태계)은 세계에서 가장 큰 오픈 소스 라이브러리 입니다.
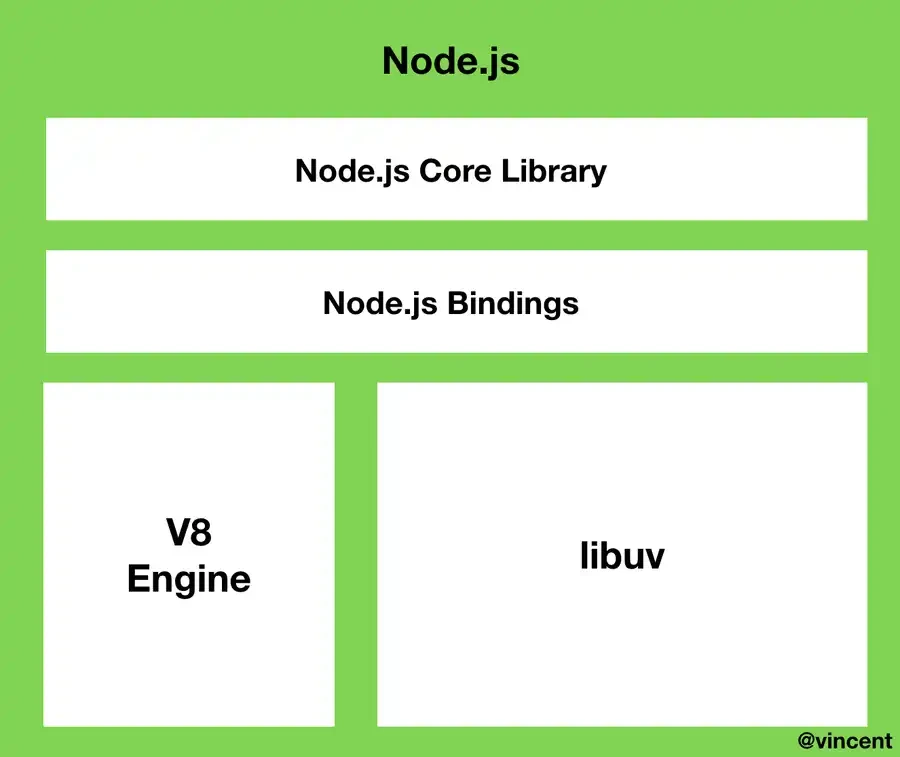
Node.js는 "JavaScript가 브라우저 없이 실행하게 도와주는 환경"
(핵심적인 코어 라이브러리와 V8 엔진, 그리고 libuv라는 라이브러리를 통해 가능하다)
V8 엔진은 구글이 개발하여 구글 크롬 브라우저에서 사용하는 자바스크립트 엔진입니다.
libuv는 Node.js가 비동기 I/O 작업을 수행할 수 있게 해주는 중요한 라이브러리 입니다.
이를 통해 여러 요청을 효율적으로 처리할 수 있게 되었습니다.
V8 엔진과 libuv는 C와 C++ 언어로 작성 돼 있다.
2) Node.js의 장점

- 웹 프레임워크 기술 부문 1위
- Node.js는 논 블로킹(Non-blocking) I/O, 싱글 스레드(Single Thread), 이벤트 루프(Event Loop)의 특성이 있습니다.
3) 논 블로킹 I/O (Non-Blocking Input/Output)
블로킹 I/O와 논 블로킹 I/O는 프로그램의 실행 흐름을 제어하는 방식입니다.
I(Input) : 파일을 저장하는 작업
O(Output) : 파일을 불러오는 작업
+
블로킹 방식 : 프로그램이 특정 작업을 수행하는 동안 다른 작업을 중단시키는 방식
논 블로킹 방식 : 프로그램이 여러 작업을 동시에 처리할 수 있는 장점이 있습니다.
=
블로킹 I/O : 호출된 함수가 자신의 작업을 모두 마칠 때 까지
호출한 함수에게 제어권을 주지 않습니다
ex) 어느 함수에서 "함수 이름()"으로 함수를 호출한 경우
( 호출된 함수) ⥇ ( 호출한 함수 )
(작업이 끝날 때 까지 제어권 안 줌)
논 블로킹 I/O : 호출된 함수의 작업 완료 여부와 상관 없이
즉시 제어권을 호출한 함수에게 반환합니다
ex) 어느 함수에서 "함수 이름()"으로 함수를 호출한 경우
( 호출된 함수) → ( 호출한 함수 )
(작업이 끝날 때 까지 제어권 안 줌)
4) 싱글 스레드(Single Thread)


싱글 스레드(Single Thread)는 스레드 하나를 사용하는 것으로, 동시에 하나의 작업만을 처리할 수 있습니다.
스레드(Thread) : 프로그램이 동작할 때, CPU 또는 프로세서를 사용하는 단위로,
여러 스레드를 사용하면 여러 작업을 동시에 처리할 수 있습니다.
그러나, 복잡성이 증가하고 리소스를 더욱 소모하는 문제점이 발생합니다.
- Node.js는 싱글 스레드로 동작하지만, I/O 작업이 발생한 경우
이를 비동기적으로 처리하여 여러 작업을 동시에 처리할 수 있게 합니다,
- 일반적으로 1개의 프로그램은 1개의 스레드를 사용할 수 있습니다.
하지만, 1개의 프로그램에 여러 스레드를 사용할 수 있다면
수행시간을 단축시킬 수 있습니다.
5) 호출 스택(Call Stack)

호출 스택은 함수의 실행 순서를 추적하는 자료구조 입니다.
- JavaScript는 코드를 실행하면서 호출 스택에 함수를 추가(push)하고
함수가 완료되면 호출 스택에서 제거(pop) 합니다.
- 이는 비동기 작업에서 문제가 되는데, 네트워크 요청과 같이 시간이 많이 걸리는 작업을
기다리는 동안 JavaScript는 다른 어떠한 작업도 처리할 수 없게 됩니다.
이 문제를 해결하기 위해 이벤트 루프(Event Loop)와 이벤트 큐 (Event Queue)를 사용 합니다.
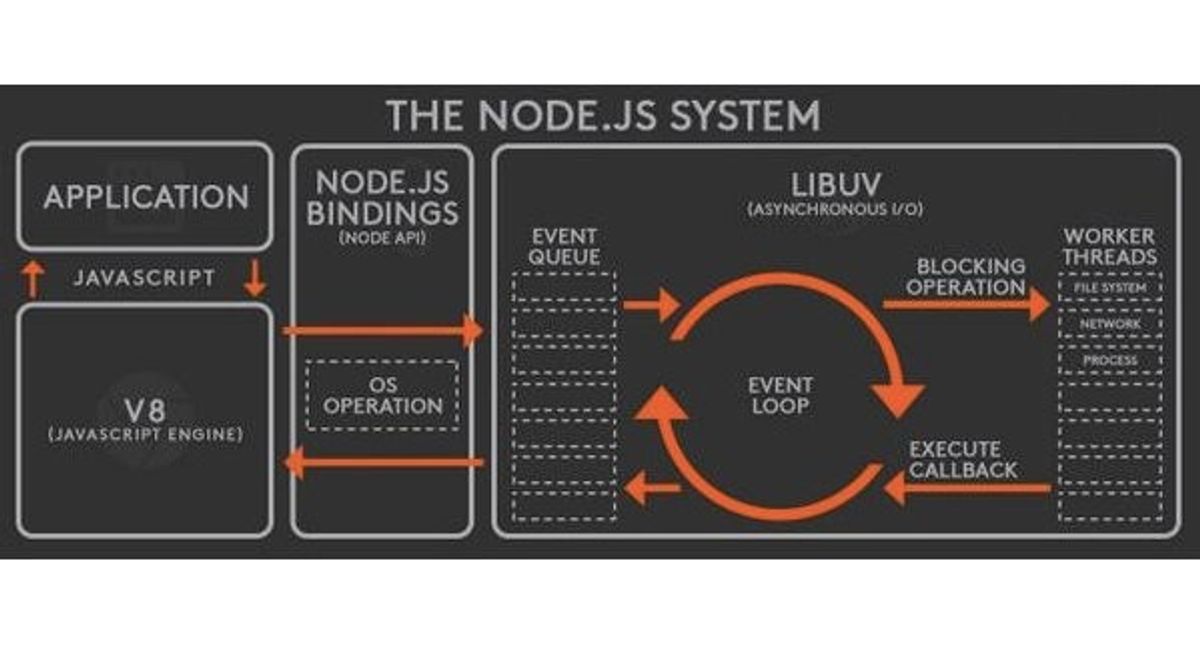
6) 이벤트 루프(Event Loop)

이벤트 루프(Event Loop)는 여러 이벤트들과 같은 비동기 작업들을 모아서 관리하고,
어떤 순서대로 실행해야하는지 도와주는 도구 입니다.
- 이벤트 루프(Event Loop)는 호출 스택(Call Stack)과 이벤트 큐(Event Queue)를 관찰하면서,
호출 스택이 비어있고, 이벤트 큐에 작업이 있다면, 이벤트 큐의 작업을 호출 스택으로 이동하는
역할을 담당 합니다.
- 이벤트 루프를 활용한다면, 자바스크립트는 시간이 오래 걸리는 작업을 이벤트 큐에 넣어
비동기적으로 처리하고, 그 동안 호출 스택에서 다른 작업들을 계속 처리할 수 있습니다.
7) 이벤트 루프의 동작 방식 이해하기
실제 결과 :

firstFunction은 호출 스택에 추가(Push)되고, 실행 돼
"firstFunction 입니다" 출력
secondeFunction을 호출 및
secondFunction은 호출 스택에 추가되고,
setTimeout 함수를 실행 합니다.
setTimeout은 비동기 함수이므로, 이 작업을 이벤트 큐에 넣고
secondFunction을 호출 스택에서 제거(pop) 합니다.
그 다음 firstFunction도 호출 스택에서 제거하고,
"전역 코드 실행 중!"을 출력 합니다.
2초 후, "secondFunction 입니다"를 출력하는 이벤트 큐에서
호출 스택으로 이동하고 실행 됩니다.
'Node 강의 > 입문' 카테고리의 다른 글
| 1-6 배포를 위한 yarn 학습 (0) | 2024.08.30 |
|---|---|
| 1-5 Package Manager (0) | 2024.08.30 |
| 1-3 웹 서버의 이해 (0) | 2024.08.28 |
| 1-2 HTTP의 이해 (0) | 2024.08.28 |
| 1-1 웹 브라우저의 통신 방식 (0) | 2024.08.28 |