1. DOM(DOM API)
1. JavaScript가 Document(HTML 파일)를 알 수 있는 Object 형태로 Modeling 한 것
2. 브라우저에 기본적으로 내장 돼 있는 API 중 하나이다.
API(Application Interface) : 소프트웨어 응용 프로그램에서 다른 소프트웨어 구성 요소 또는 서비스와 상호 작용을 하기 위한 인터페이스를 제공하는 프로그래밍 기술을 뜻한다
JavaScript가 생긴 이유 : 브라우저(Web 페이지)를 동적으로 만들기 위해서 만들어진 언어

따라서, DOM은 Web 브라우저 환경과 Node 환경에서 다른 결과로 출력 되는데
1. Web 브라우저 환경

document(HTML 파일)을 입력하면 HTML로 작성된 Code가 출력 되는걸 볼 수 있다.
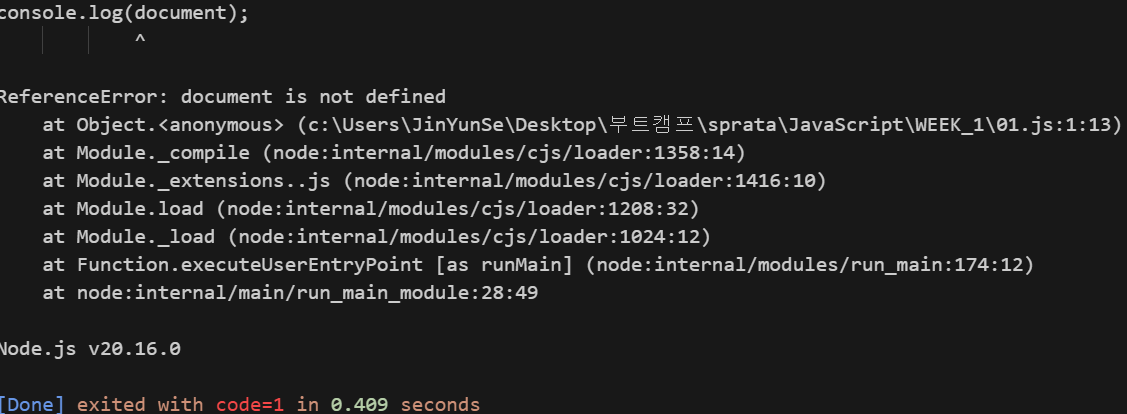
2. Node 환경

document(HTML 파일)을 입력하면 Error가 발생하는 걸 볼 수 있다.
결론 : DOM은 모두 Browser 환경에서 작동한다.
(DOM이 브라우저에 내장 돼 있기 때문에 HTML의 내용을 JavaScript에서 접근 및 제어할 수 있다.)
2. DOM의 구성요소
DOM의 node들은 '속성'과 '메서드'를 가진다.
DOM의 node란 ? 웹 페이지를 구성하는 모든 HTML 태그와 텍스트, 그리고 속성 등을 하나의 블록으로 취급하는 것으로 서로 계층 구조로 연결 돼 있으며, 각 블록은 자식 노드, 부모 노드, 형제 노드와 관계를 가진다.
<DOM TREE>


3. DOM에 접근


위와 같은 HTML Code가 작성 돼 있을 때,
Id로 해당 태그에 접근하기
ul 태그에 id를 "test"로 준 후
document.getElementById("test")
나
document.querySelector("#test")
를 입력할 경우

HTML Code에서 id가 test인 태그
즉, ul 태그에 접근할 수 있게 된다.
추가 학습 )
document.querySelector('찾고자 하는 HTML 태그').


로 찾고자 하는 HTML 태그의 첫 번 째 태그에 접근 가능하다.
Tag 방식으로 태그에 접근하기

document.getElementsByTagName("li")
를 입력할 경우
모두 li 태그에 접근할 수 있다.
자식 태그에 접근하기

document.querySelector("#test").childern
으로 모든 자식들에 접근할 수 있고

document.querySelector("#test").childern[index 번호]
로 찾고자 하는 자식에 접근할 수 있다.
부모 태그에 접근하기


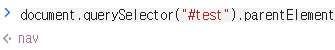
document.querySelector("#test").parentElement
나
document.querySelector("#test").parentNode
으로 부모 태그에 접근할 수 있다.
3. DOM에 제어
새로운 태그 생성

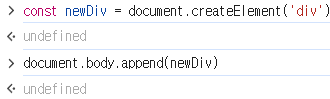
const newDiv = document.createElement('div')
document.body.append(newDiv)
를 해줄 경우
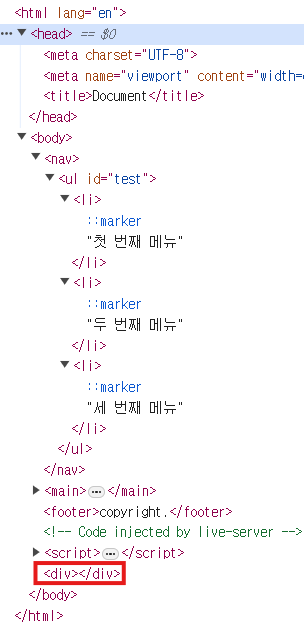
해당 HTML에 새로운 div 태그가 body 부분에 추가 된다.

태그에 값 넣기, 변경하기
document.querySelector('# id 값' or '테그').children[index 값].innerText = '내용 입력'

document.getElementById(' id 값').children[index 값].innerText = '내용 입력'

document.getElementsByTagName('변경할 HTML 태그')[index 번호].innerText = "내용 입력"

으로

의 내용을 넣거나 변경시킬 수 있습니다.
태그의 속성 값 변경하기
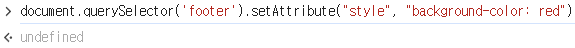
document.querySelector('footer').setAttribute("style", "background-color: red")
로


footer 태그의 background color 색을 변경할 수 있습니다.
'JavaScript 강의' 카테고리의 다른 글
| 5-3 상속 (0) | 2024.08.18 |
|---|---|
| 5-2 Class (0) | 2024.08.18 |
| 4-1 콜백 함수의 기본 개념 (0) | 2024.08.14 |
| 3-3 this(정의, 활용법, 바인딩, call, applay, bind) (0) | 2024.08.14 |
| 3-2 실행컨텍스트(스코프, 변수, 객체, 호이스팅) (0) | 2024.08.14 |